As a designer a good tool to test responsive websites designs is like the next best thing after the iMac. Over the past few years a huge number of web-enabled devices with different resolutions, capabilities, form factors, pixel densities, interaction methods have come up. This is just a beginning of the biggest revolution in modern history and we will see more and more people accessing the web from various mobile devices in the coming years.
It’s unnecessary to design and develop a dedicated web experience for every single device available in the market today as a smart, flexible, adaptable web experiences is taking place of conventional design techniques. Responsive/adaptive/multi-device web design, you may call it by any name, is the future and will have a far greater reach than anything in the past 10,000 years of our existence.
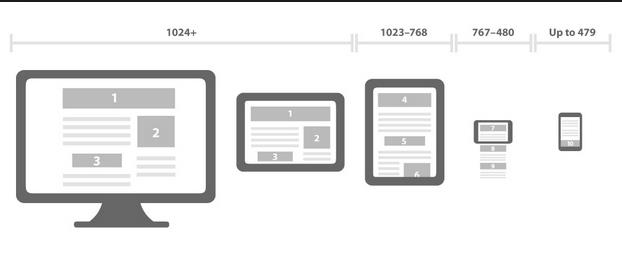
Making a good responsive design work becomes quite a task at hand as it requires extensive testing on multiple devices.These designs scale from itty bitty screens to all the way up to massive cinema displays.
This article showcases some of the most helpful responsive resources and tools that have come up in recent times that will help you on your responsive journey.
Foundation by ZURB
Foundation by ZURB is known as one of the most advanced responsive frontend framework in the world.A lot of effort has gone into the open source project. If you want a framework that’s got a lot of the latest responsive development best practices, Foundation is the tool you should look in to.
Jetstrap
One of the old static wireframes and comps fail to correctly show how a design will look and function on different web enabled devices.This is where Jetstrapbecomes so useful. It’s a visual interface-building tool for the Bootstrap framework.
Am I Responsive?
Am I Responsive is a very simple, quick view of your site as it would display on four different devices. All four are iOS platforms and the developer explains about that on the site. It offers no controls and no choices, just a very simple, stylish presentation.
Deviceponsive
Deviceponsive is quite similar to Am I Responsive?by presenting simple and clean displays of your site, with no controls or options available as far as the devices are concerned. All devices are displayed at once on one long page. Although it does have the interesting feature that you can customize the web site header by editing a header background color and embedding your own created logo, and then share it via screen capture. This process lets you brand the design, in a way, when you share screenshots with a customer.
Responsive Test
Theresponsive test displays your site in a range of devices, but instead of displaying them all at once in a single page, you get to choose which device to view from a simple menu at the top of the page. Over Thirteen different view modes are offered here, ranging from a large desktop monitor to a‘Crappy Android’ and even a ‘Nicer Android’ version.
Responsive.is
The responsive.is has a smooth animation from one device’s display to the next, and also a semi-transparent overlay that shows the site’sportion that falls outside of the viewport.
Screenfly
The Screenfly tool really steps up the usability quotient. It has nine bigger-than-tablet devices, from 10″ notebook to 24″ desktop, five tablets, nine smartphones, three television sizes, and a custom screen size option which makes it one of the most extensive free responsive design test tool available on the web. Any of the option you choose can be turned to portrait or landscape with a separate menu control. You can also choose to allow scrolling feature or stop it, and you can generate a shareable link with the click of a button.
Conclusion
So now we know that there are quite a few resources for testing your responsive sites. These tools are differentiated by unique features which we discussed. Out of these which tool you might use will be based on your own individual preferences and requirements.